やりたいこと
現在のWordPressのTopページが、少し寂しい印象です。

他のサイトでよくあるような、メニューバーを追加したいと思います。
こういうやつですね。

メニューの設定
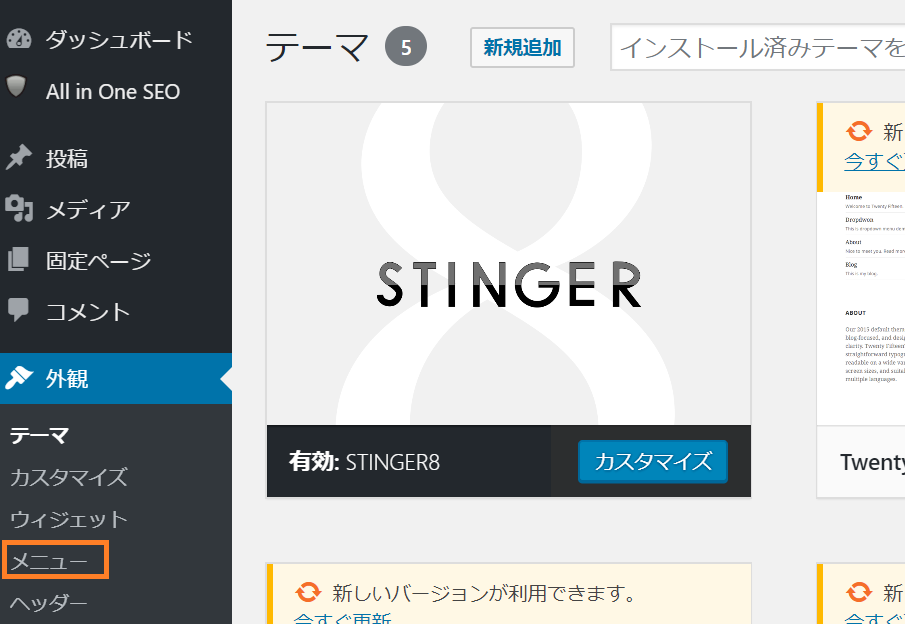
WordPress設定画面の外観->メニューからできます。

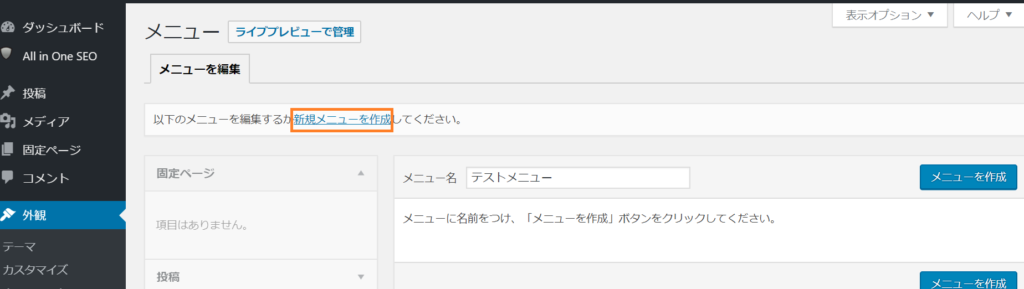
メニューをクリックすると、次の画面が表示されますので、
“新規メニューを作成”をクリックします。

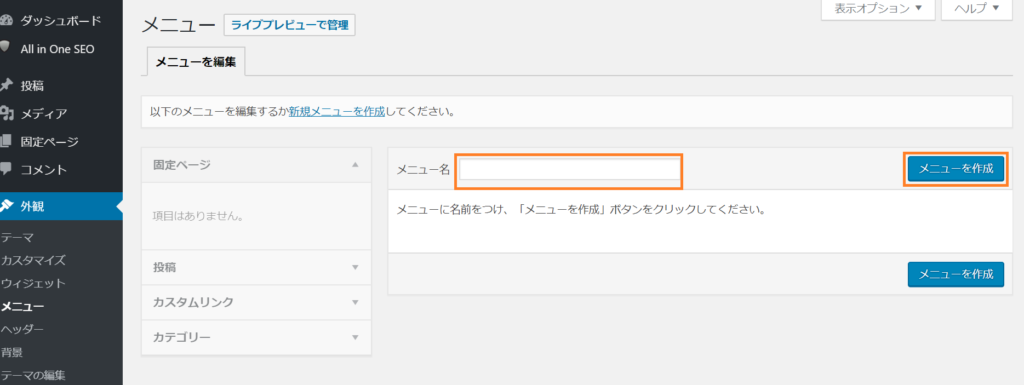
メニュー名がクリアされます。
改めてメニュー名を入力し、”メニューを作成”をクリックします。

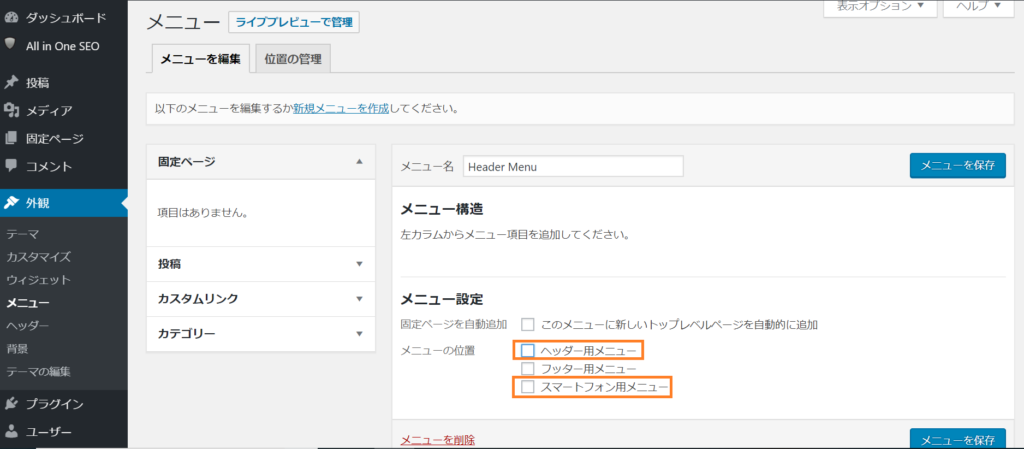
するとこのような画面に。
この画面は、使用しているテンプレートにより設定が異なるとのこと。
テンプレートによりメニューを配置できる場所が異なるためらしいです。
ちなみに私はStingerというテンプレートを使っています。

固定ページ…のメニューは、自動的にメニューが追加されるようで、
個人的に使いにくいかなと思い、
今回はヘッダー用メニューとスマートフォン用メニューを追加することにします。
いったんメニューを保存してみると。とくにメニューが見当たらないです。。

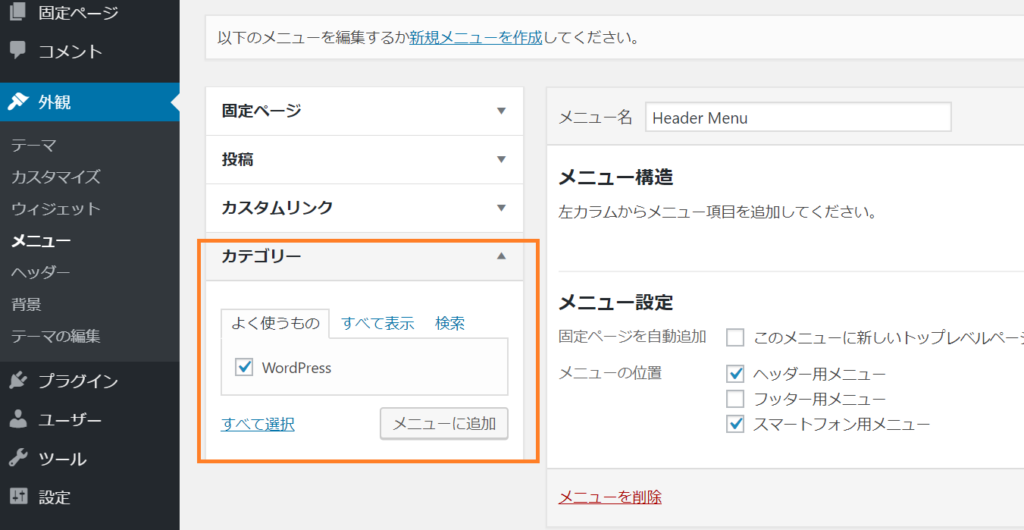
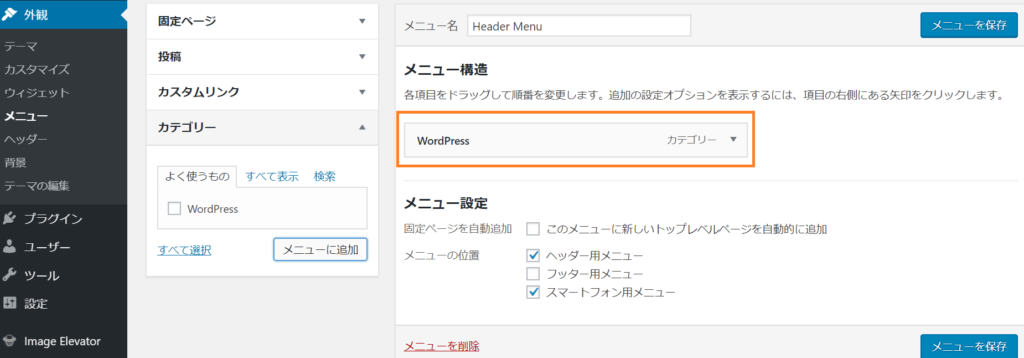
メニュー設定画面に戻って再確認すると、カテゴリーが追加できそうです。
(カテゴリーは投稿するときに、自分で作って選ぶ項目です。)

現在唯一のカテゴリ、”WordPress”をチェックし、”メニューに追加”をクリック
すると、以下のようにメニュー構造に追加されました!

出ました!メニュー!

でも、なんでしょうね、コレジャナイ感。。
結果
リンクをクリックすると、一応該当ページに飛べます!

今後は、もっと格好よい見た目にしていきたいと思います!
こちらのページが参考になりました。