やりたいこと
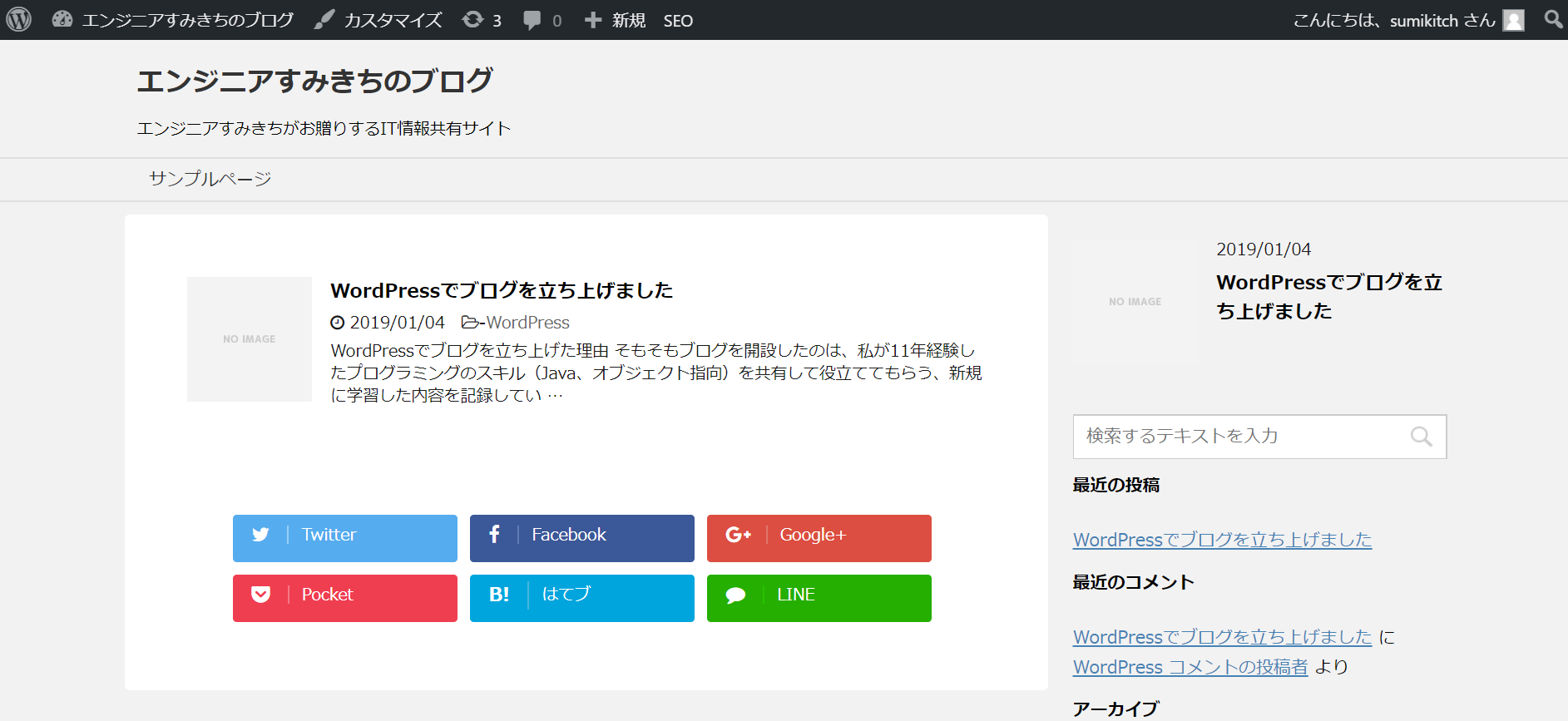
WordPressでブログを立ち上げてみたものの、何となく淋しい印象。。

NO IMAGEと書いてある部分、なんか画像が貼れそう。
他にもカスタマイズして見易さ改善できないかな?
そういったモチベーションにより、WordPressのレイアウトをカスタマイズしてみようと思いました。
アイキャッチ画像の設定
ブログ一覧に出てくるNO IMAGEと書いてある部分は、アイキャッチ画像というそうです。今回WordPressをイメージした、以下の画像をアイキャッチ画像に設定することにしました。

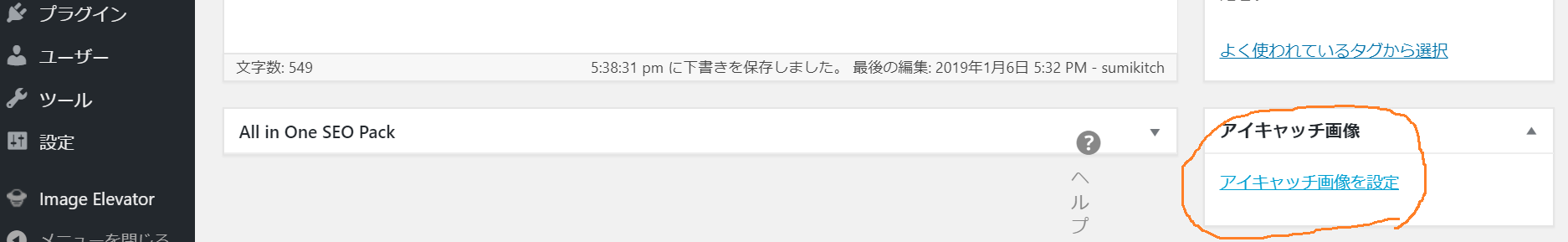
設定は簡単で、WordPressの編集ページの右下に
以下のペインがあり、ここから画像ファイルをアップロードできます。

結果
結果は、この投稿を公開して一覧表示したときにわかるはずです。
うまく表示できていれば成功、できていなければ失敗です。
もし失敗なら、原因分析してリベンジします!
追記:ブログ編集時に画像のコピー&ペーストがしたい
この記事を書いている中で、スクリーンショットを貼りたいと思ったのですが、
どうやらコピー&ペーストができない模様。
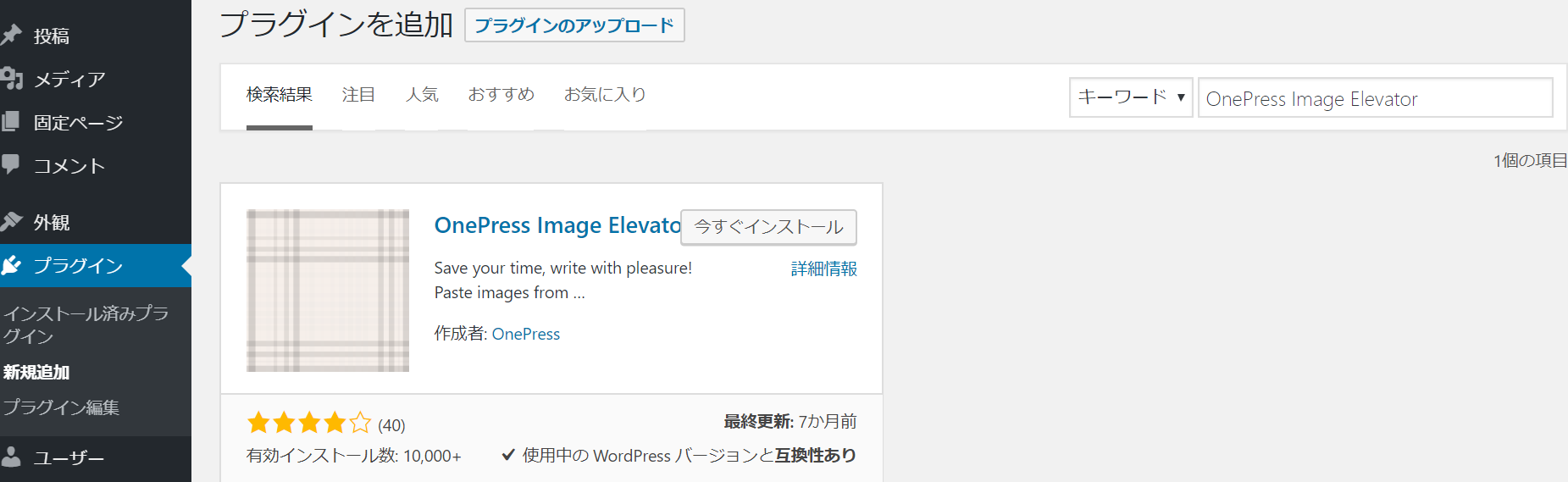
OnePress Image Elevatorというプラグインで可能ということが分かりました。
やり方は簡単で、WordPressのプラグイン設定から、
キーワードにOnePress Image Elevator
と打ち込んで、インストール&有効化するだけです。

詳細な手順は以下が参考になります。
WordPressにコピペで画像を挿入できるプラグイン「OnePress Image Elevator」の使い方と設定まとめ