やりたいこと
前回のブログで、アイキャッチ画像を設定してみたのですが、
ペイントでフリーハンドで描いたものなので、クオリティが低すぎですw

もっと格好良い画像が作れないかな?
と思って、今回のブログを書きました。
Canva
調べていると、Canvaというサイトで無料で作ることが分かりました。
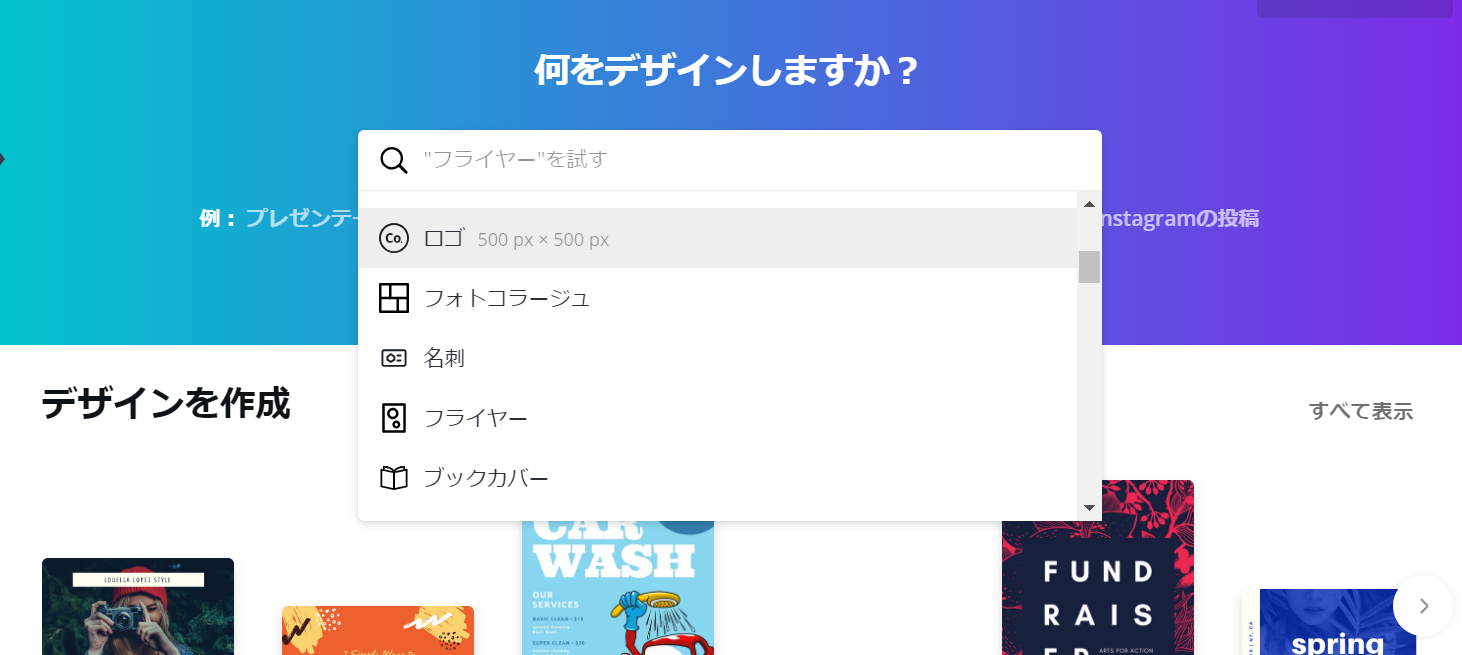
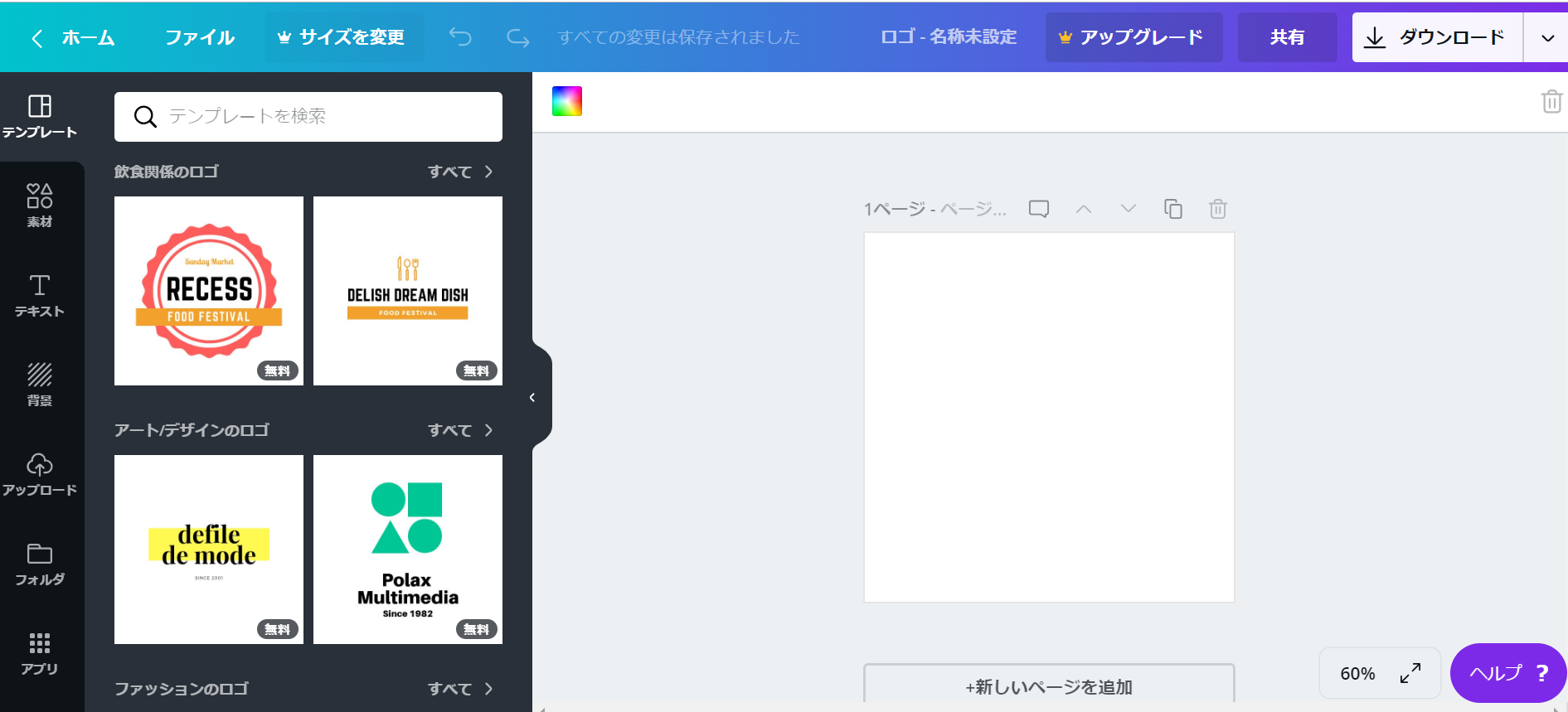
デザインするものが色々選べますが、アイキャッチ画像は”ロゴ”を使えばよさそうな気がするので、”ロゴ”を選択しました。

“ロゴ”を選択すると、こんな画面に。
選び放題ですな。

テンプレートから選ぶのは、芸がないと思い(勝手に妄想して)、
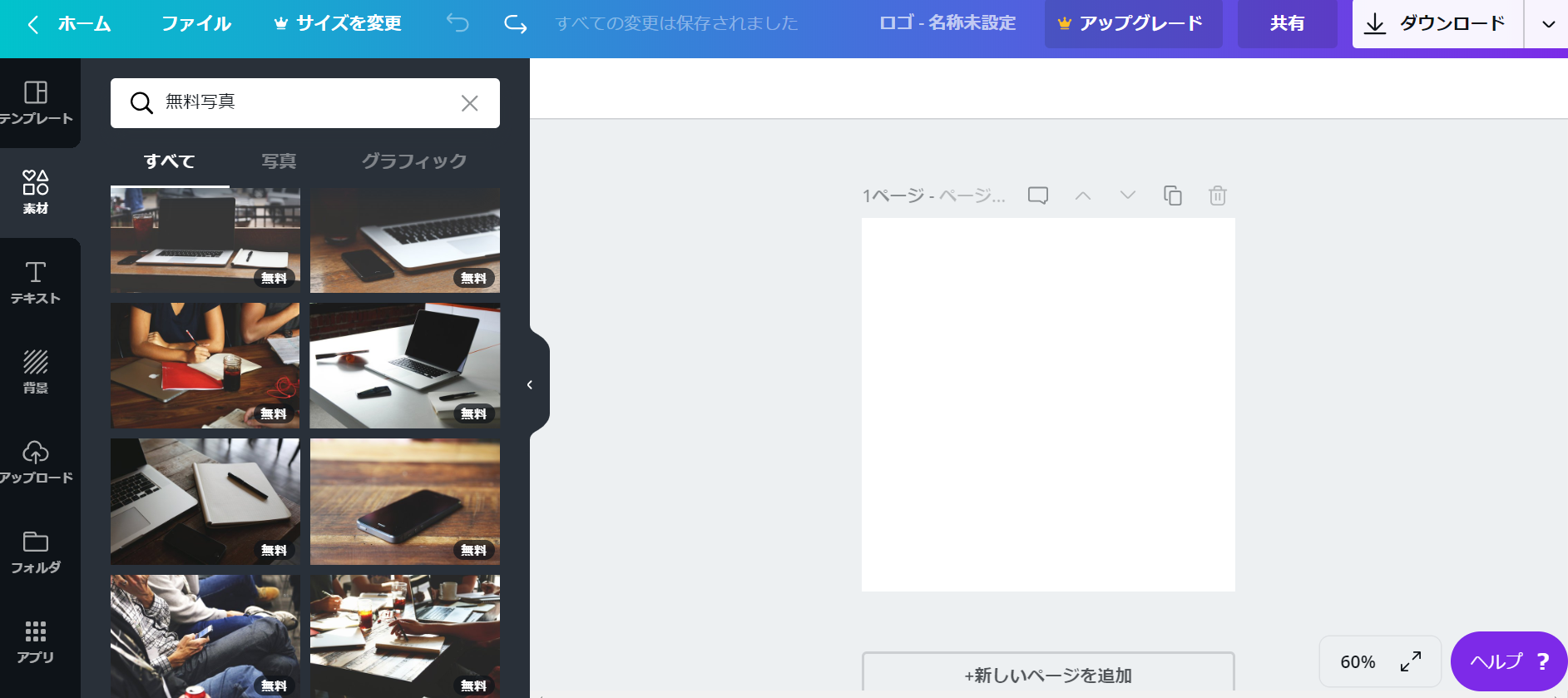
フリー素材をベースに自分でカスタマイズしてみます。
フリー素材もいっぱいありますね♪

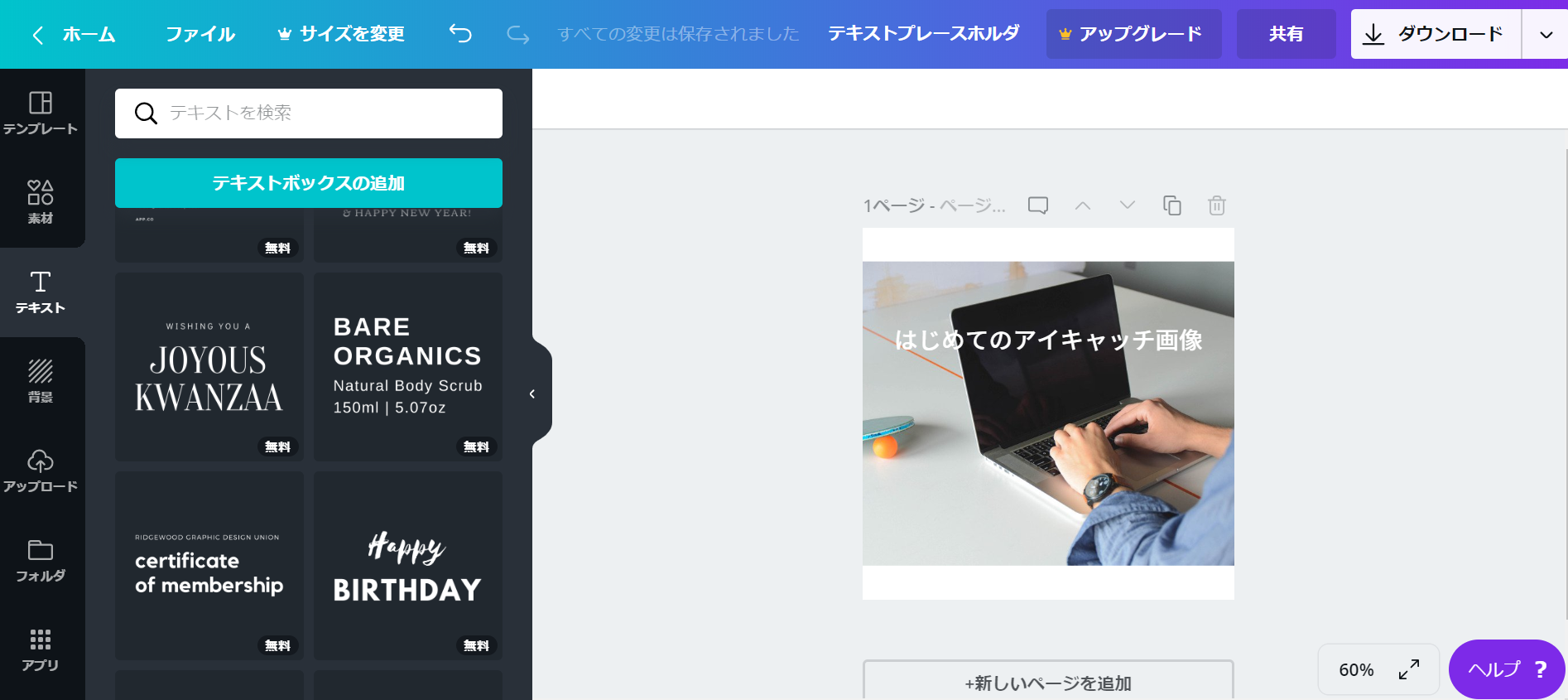
これにしよう。アイキャッチ画像作ってます感を出したい。

テキストボックスも挿入して、こんな感じでどうでしょう。
最初なんで、適当でいいです。これからきっとクオリティ上がっていくはず。
明日の自分はもっと優れたものを作ってくれるでしょう。

よし、これでダウンロードしてみて。。。
WordPressの設定画面から、設定や!

結果
この投稿の結果が全てです。
投稿あとに分かります。きっとうまくいってるはず。
考察
画像の作成方法はいろいろありそうですが、ひとまずCanvaを使い倒してみようと思います!
基本的に無料だし、素材も多くありそうです。
ブログを続けることで、画像作成技術も磨かれることでしょう。きっと。
P.S.今回、見出しの形を変えて帯状にしてみました。
どういう見出しが見やすいのか、試行錯誤していきます。
あと、私がすごく好きなデザインのマナブログさんは、見出しの合間に
画像を入れて見やすくされています。
このあたりも参考にしてみたいですね。