こちらを読むと
- WordPress(Stingerテンプレート)でのPythonのソースコードの貼り方が分かります
- WordPressのhtmlの編集方法が分かります
やりたいこと
当ブログでは、WordPressでStingerテンプレートを使っているのですが、Pythonのソースコードを、開発環境の見た目のまま貼り付けたいと思い、調べました。
手順
- Jupyter NotebookにてPythonのソースコードを作成
- ソースファイルをGistにアップロードしリンクを取得
- WordPressをモードで開き、リンクを貼る
Gistとは
GitHubが提供している、ソースコードをアップロードして他サイトなどで共有できるサービスです。
https://gist.github.com/
GitHubにアカウントがあることを前提として、上記のURLにアクセスします。
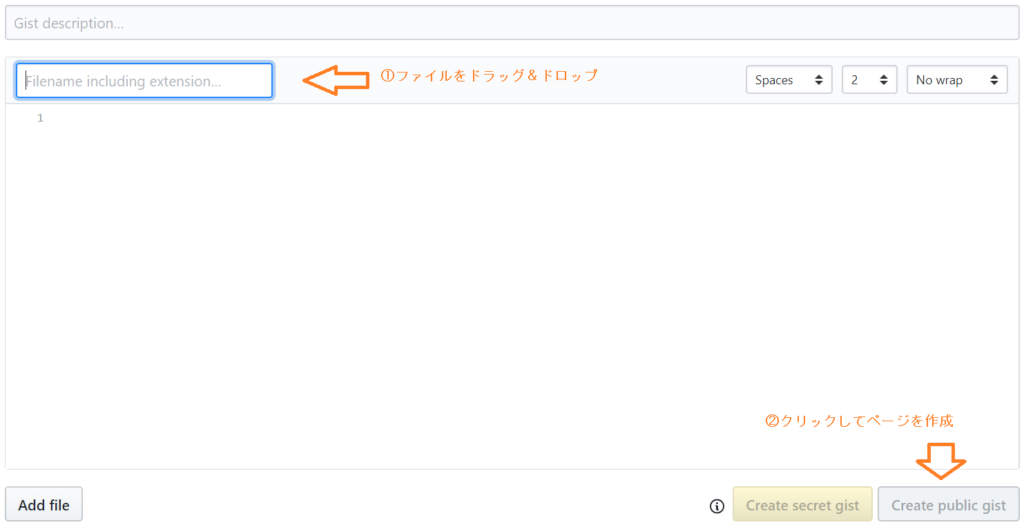
Gist descriptionには記事のタイトルを記載し、下記の①の部分にファイルをドラッグ&ドロップ、右下の”Create public gist”をクリックしてページを作成します。

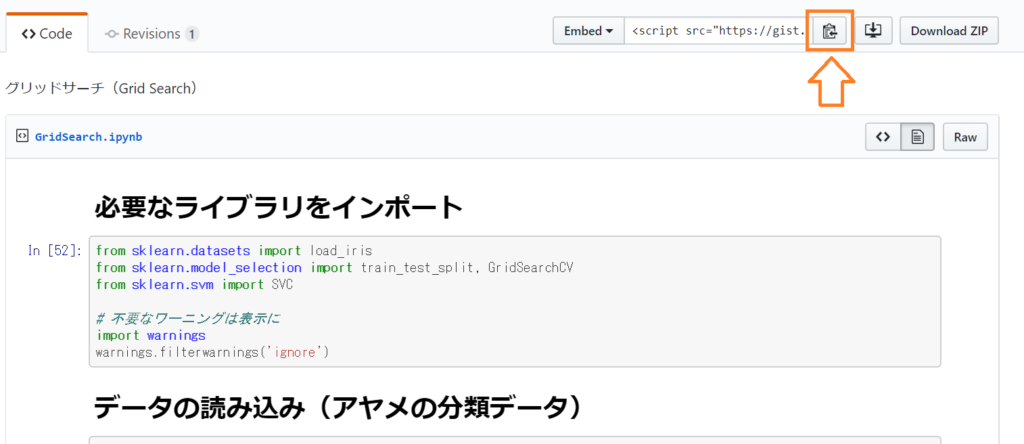
すると、以下のようなページに移動するので、矢印の部分をクリックして、リンクをコピーします。これはスクリプトのコードになっています。


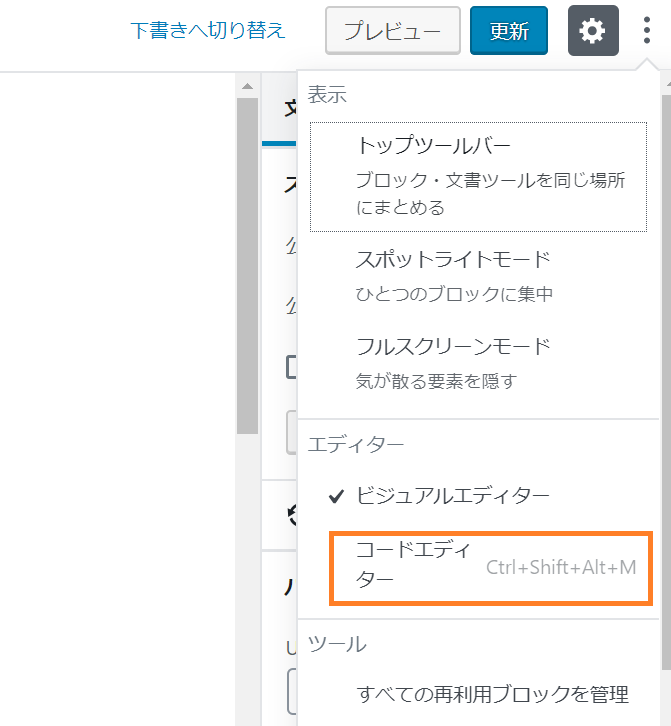
エディターをコードエディターに切り替える

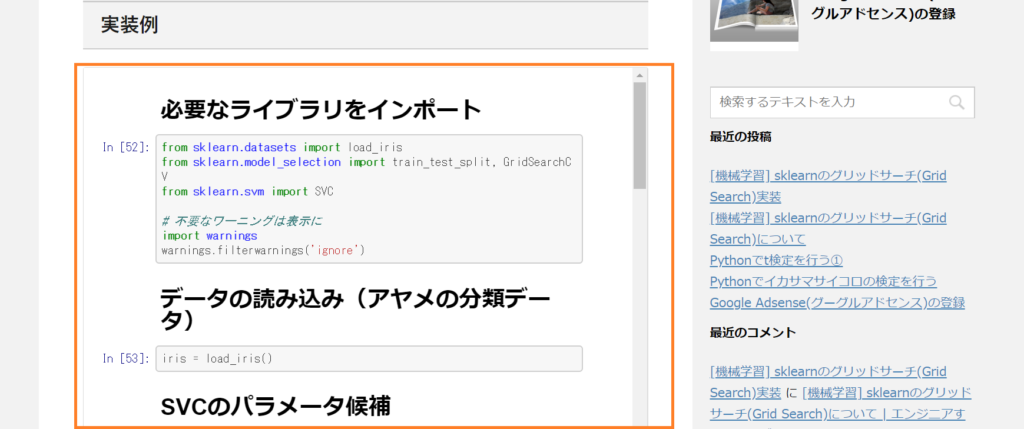
Gistでコピーしたリンクを、コードを挿入したい場所に貼り付けます

Jupyter Notebookの表示と全く変わらない形で貼り付けできています。便利!
まとめ
- WordPress(Stingerテンプレート)でのPythonのソースコードの貼り方が分かりました
- WordPressのhtmlの編集方法が分かりました
PythonソースコードをJupyter Notebook形式で貼れるようになったので、技術記事をどんどん書いていきたいと思います!