やりたいこと
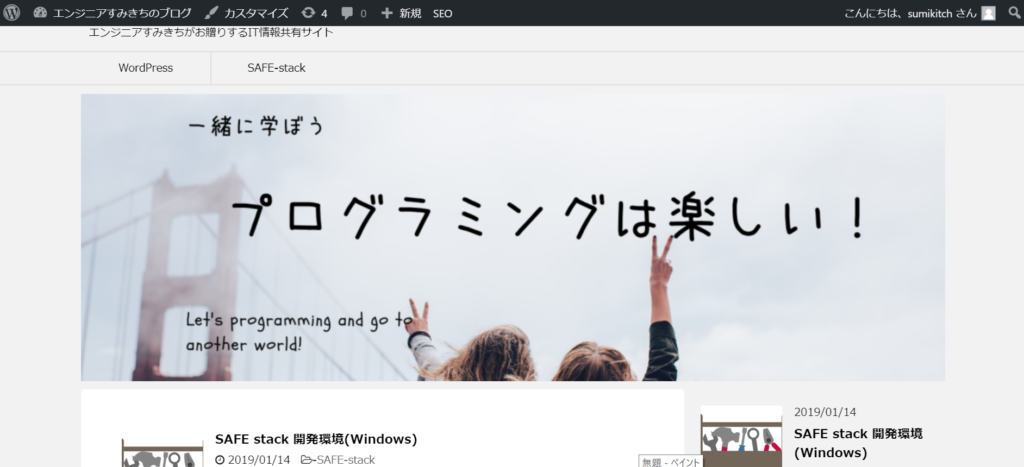
現在のトップページ、ヘッダー部分が少し寂しい印象です。
何かカスタマイズできないでしょうか?
調べてみた所、ヘッダー画像の追加ができるようです。

こういうやつですね。

ヘッダー画像の追加
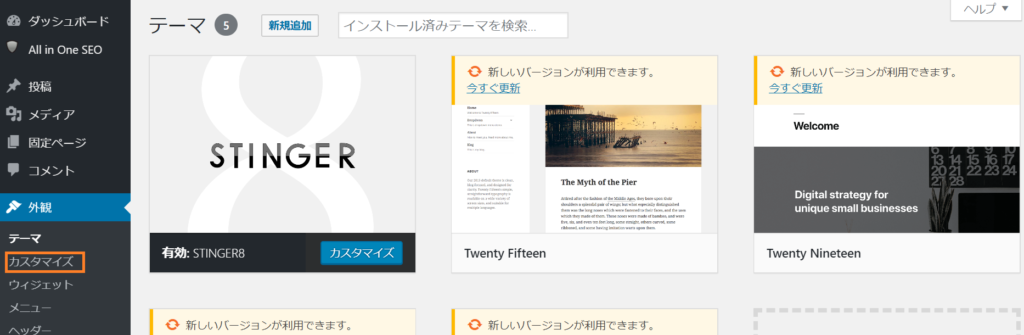
Word Pressの設定メニューを開き、”外観->カスタマイズ”を選択します。

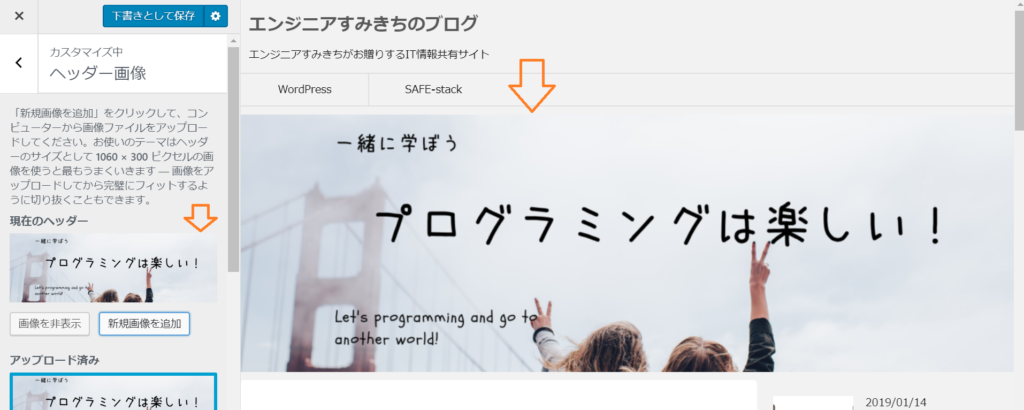
カスタマイズ画面に遷移します。
“ヘッダー画像”を選択します。

ヘッダー画像の追加画面が出てきますので、”新規画像を追加”を選択します。

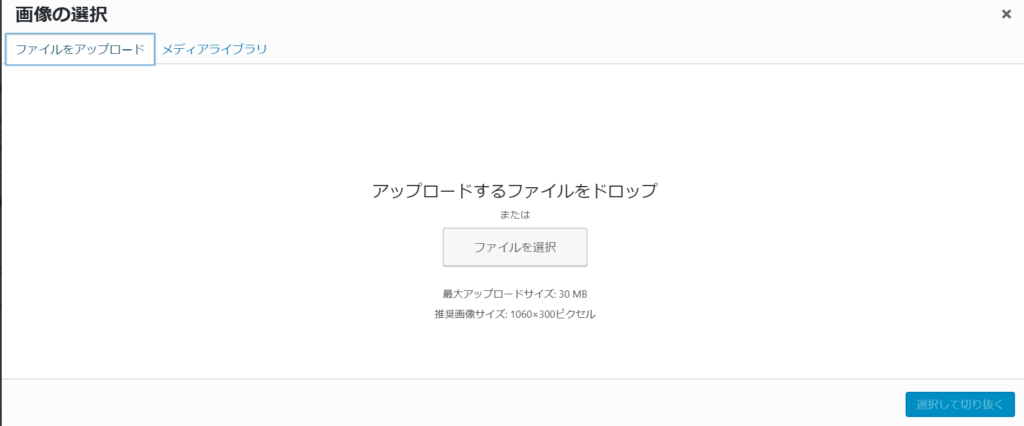
画像ファイルのアップロード画面になるので、”ファイルをアップロード”タブを選択します。
ファイルをドラッグ&ドロップするか、”ファイルを選択”を選択して、ファイルをアップロードします。

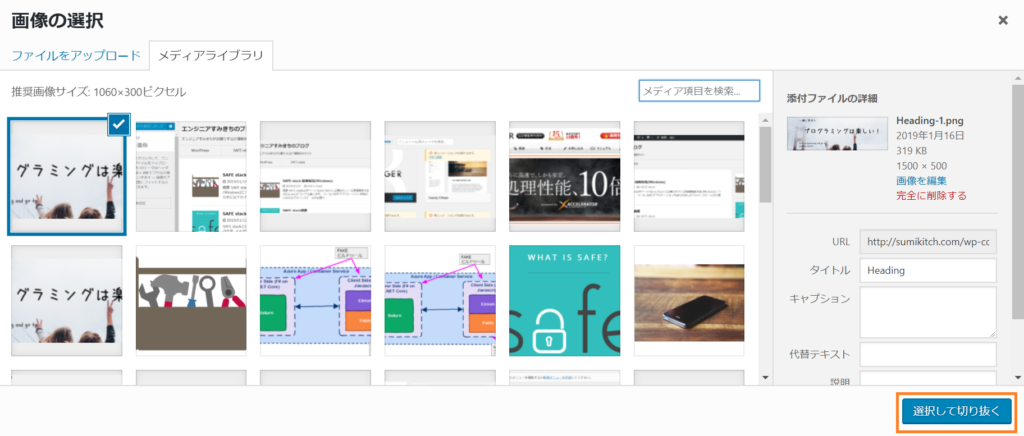
“メディアライブラリ”タブに、アップロードした画像が表示されています。
“選択して切り抜く”を選択します。

このような感じで、画像を適当に切り抜き、”画像切り抜き”を選択します。

すると、カスタマイズ画面に戻り、ヘッダーが表示されています。
後は、”下書きとして保存”したのち、公開すれば完成です!

結果
トップページにヘッダー画像を表示することができました!